Same site, New tools
Maksim Lin
13 Jul 2020

History repeating
Looking back its been 3 years since I last switched to a new static site generator for my website. Given I have for a very long time had a certain strange satisfaction from working on text editing and publishing software, I decided to celebrate my recently becoming a Flutter/Dart GDE by investigating the world of using command line Dart tooling and switch my website over to a Dart based static site generator (SSG).
Dart or Bust
Researching the topic of Dart SSGs proved to be fairly easy as there were not a lot to choose from! Unlike the world of NodeJS based SSGs (my previous SSD was Node-based) where there is an almost over-whelming number of choices. While I initially looked at tota and tavern, I found them quite immature, not really documented and lacking some key functionality, so I quickly settled on dart-sitegen which luckily for me provided pretty much most of the core functionality I needed for my website and which one really should expect from any modern SSG:
- well documented
- markdown (or HTML) authoring
- mustache templating
- mustache template partials !
- data content in both JSON and YAML formats
- site-wide variables for templates
- YAML front-matter
- folder index files
- static assets handling
and even a feature or 2 that I didn't currently need:
-
SASS support
-
Auto-prefixer support
-
configurable "watch" folders
Overall this meant that using dart-sitegen was an easy and pleasant experience, taking only a few hours over the course of a few days to "port" my site across, needing to just cope with a few small issues (see below), make a few small changes around how I listed my blog, talks and projects because sitegen does not (yet) support the concept of folder listings as data sources for template variables and just taking the opportunity to do some house keeping not related to the switch over.
Bugs
Of course no software is perfect and in the course of moving my website across to sitegen I came across a few small issues and missing features which I created PRs for.
Deploying
Of course generating a static site is really only half the equation and you also need to figure out how to host the site. Here again I decided to change what I had previously been doing. While I have been reasonably happy with my previous hosting solution of using AWS S3 plus Cloudfront I did find the deployment (which was manual) laborious and tedious and somewhat error prone. So having recently head good things about Netlify, I decided to give it a try.
Again here I must say I have found my experience very pleasant! Netlify really is very quick to get started with and wihtin minutes I had my site deployed. However because Netlify only supports Zola as the only SSG that is not part of the NodeJS based SSG's that they support, so I thought I was going to be stuck with not being able to use their out-of-the-box deployment functionality unless dart-sitegen was added as a supported SSG. However it was at this point, just after I filed that issue, that I realised that because dart2native gave me the ability to create a zero-dependency executable, just like Rust did with Zola and that Netlify ran on a Ubuntu image, I could just try bundling the dart-sitegen binary into my site git repo!
One small issue I ran into trying to do this was that dart-sitegen had a dependency on the dart mustache package which itself them had on on dart:mirrors which cannot be used with the AOT compiler that dart2native uses. However I quickly found that not only had the author of dart-sitegen already created a fork of the mustache package that removed the dependency on dart:mirrors, but that there was also another fork from a member of the Flutter team that did as well.
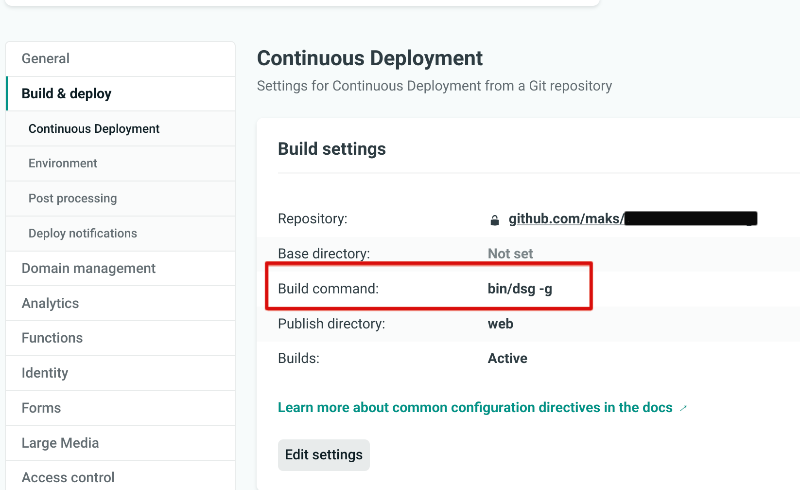
So having shaved another yak and successfully built dart-sitegen as a Linux executable binary, I found that indeed, just a simple config was all that was required to allow me to use sitegen with Netlify's default deployment:

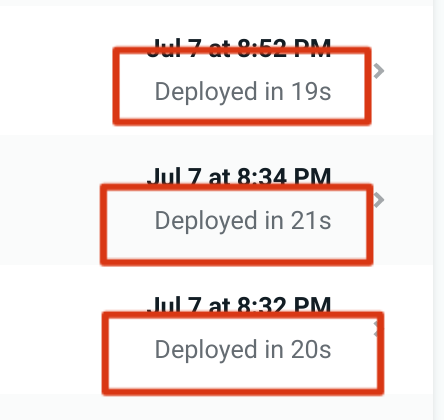
Given that Netlify, like all CI providers charges by the "build minute", I was also very pleased to see that the Dart AOT binary startup and run time were both blazingly fast and really dwarfed by the time taken on getting the build env up and running, with builds of my (this) entire site at the moment taking around 20 seconds!:

Welcome DSG !
As I mentioned above, there were a number of small fixes and improvements I needed to make to dart-sitegen along the way. Unfortunately, its seems that dart-sitegen may not be actively maintained anymore, so as the more eagle-eyed readers will have noticed, the name of the executable I had in my Netlify config above was actually dsg which is the name I have given to my new fork of sitegen.
This fork contains all the bugfixes and improvements I've made so far plus will soon have the main other feature I would like for my site: folder contents listings for templates, I'll post an update here once that is available.
Finally to hopefully make DSG accessible to as wide an audience as possible, I've used the excellent example from Danny Tuppeny to publish pre-built executables of DSG for Linux, MacOS and Windows on the DSG github repo.
So I'm very happy with how this little adventure turned out and that this wonderful and easy to use functionality of dart2native makes DSG on par in terms of allowing it to be distributed as a reasonably sized, single file, completely self-contained executable 🎉.